Garamond
Although Garamond is a serif font with deep historical context, it's still an all around contemporary design which is legible in a variety of weights and sizes.
Designed for the purpose of spreading information.
Caslon
Designed in the 18th century this typeface belongs to a group of serif typefaces. The short descenders and ascenders have been designed for the purpose of fitting more characters on a page where as the high contrast of the letterforms give the typeface a formal personality.
Baskerville
Baskerville is a typeface which can be used in a variety of contexts, the subtle ornamentation of the type give essences of elegance to the typeface, whereas the sharp edges make it appropriate for corporate or academic uses.
Bodoni
The 18th century Bodoni represents the Italian class of the time. The sleek typeface is considered 'timeless' due to combination of sharp ascenders, serifs, rounded ears and descenders.
Clarendon
Designed to reflect the Victorian era British Empire, Clarendon features thick strokes,ball terminals and thick slab serifs in order to reflect the nature of the British Empire.
Berthold
Primarily used in industrial advertising and signage, the many variations of the type make it highly versatile. Being one of the first with a fixed stoke width, Berthold can be seen as the original sans serif typeface.
Times New Roman
Created in 1931 for The Times newspaper, Times was designed with the purpose to be used for physical print(still used today). The clear legibility of the type is one of the reasons why it's so frequently used and so universally well known today.
Helvetica
The neutral design of Helvetica comes from the combination of geometric angles and clean lines, the immense legibility of Helvetica is why it's used amongst so many different platforms and within brand identities.
Univers
Created in 1954, Univers holds the tall x-height common to serif fonts, but with its combination of varying stroke weights and curved terminals make it unique amongst other standard typefaces.
Monday, 31 October 2016
Studio Brief 01 - Evaluation
Throughout creating the fun, modern and playful logotype for Appositional, i realized the ability that type alone has to communicate the personality of a brand. As i first started the logotype development, i was adding illustration to the type, relying on this to communicate the romantic aspect of the brand, through the love heart connotations. However, this obviously didn't work; leaving the brand being misinterpreted for an organ donation charity, but this lead to further development and the realization that type can communicate so much on it's own.
I disregarded Vignelli's opinion that "type shouldn't be expressive at all" and i `believe this was the right decision for the app logo type as it needs to be obvious what services are going to be provided to the customer instantly.
The tilted 'i' characters, used to represent two people, and the love heart created within the aperture of the 'o' communicate romance and playfulness, whereas the curvaceousness of the typography, and the separation of 'app' from 'appositional' give the logotype a modern edge, and make it appropriate for it's audience and the platform it's going to be used on.
Studio Brief 01 - Final Logotype Development
The feedback i received lead me on to create more variations, based on one of my initial idea sketches (second sketchbook page, 3rd one down) based on the type rather than the illustration, which on reflection, i should of been doing all along.
Above are 7 logotype variations for appositional, within these designs i focused on the kerning of the individual characters in order to create the sense of closeness which is often related to romance. My previous design feedback had a divide of opinions when it came to the logotype being a red tone, or black, but i believe the red connotes romance and affection; which is fitting for the brand.
Throughout many of the variations i created a more universally recognizable heart symbol using the apertures within the closed counters of o's and after some tight kerning, s's too. I believe these are effective as the bring a fun element to the logo type with the illustration, but don't distract from the fact that it is a logotype and not a logo.
Out of the variations i believe the final design is the most appropriate, which is what the majority of my crit group also agreed with.
Taking inspiration from the tight kerning and curved quality of the tinder logotype, the appositional logotype voices the modern, playful and fun qualities i was aiming for. Going against Vignelli's ideology that type "should not be expressive at all" i have slightly tilted the two 'i' characters, used to represent two people, and the love heart created within the aperture of the 'o' communicate romance and playfulness, whereas the curvaceousness of the typography, and the separation of 'app' from 'appositional' make this logotype appropriate for a modern brand and the platform (an app) it is accessed on.
Sunday, 30 October 2016
Studio Brief 01 - Development
Below are the first design concepts i received feedback on. The feedback for design 1 mostly related to the legibility of 'appositional' with it being "hard to read", "difficult to understand" and "requires the viewer to look at it and concentrate in order to read it". This was obviously an issue as the logotype needs to be clear and easily visible.
 |
| (1) initial ideas |
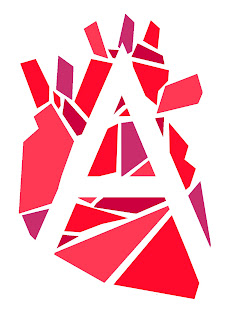
Feedback for the second set of designs revealed the issue of appositional the dating app, being confused for appositional the organ donor charity; "looks like the logo for a medical brand, not a dating app", "looks eye catching but due to the type of heart you've illustrated, it looks more like an organ donor charity"
Design three received feedback of being "vibrant and modern" however based on previous feedback, it was clear that the anatomical heart illustration is not appropriate for a dating app (see below)
 |
| (2) working with the heart concept |
 |
| (3)colour variation |
Saturday, 29 October 2016
Studio Brief 01 - brand research
Before continuing with the development of the appositional logotype, i wanted to look at the branding of existing leading dating applications to see how the individual qualities of the brand are being communicated.
Tinder has a target audience of male and females aged 25-30. As i was looking at other dating applications, tinder appeared to be most similar to appositional, being that it's playful, fun and modern and has a similar target audience.
- Tight kerning suggests romance; the sense of bringing people together
- Orange tone connotes heat (flame), fire, passion; tinder is known for being a very casual dating app - this is how appositional differs as it's more about the romance
- slight tilt on the e suggests it's a laid back dating site, again furthering the casual nature of the app
- Very smooth, flowing look; modern, casual
Friday, 28 October 2016
Studio Brief 01 - logotype
The objective of this brief was to "Produce a series of logotypes for
a brand based on your given word. Using only type, experiment
with scale, stroke, spacing, contrast and alignment to interpret
your company."
I was given the word 'Appositional'. After some research i
discovered multiple meanings and produced some initial ideas
of my own, around the word and what type of brand it could
represent.
I decided to design the logotype for the Modern, Playful and Fun dating app 'Appositional' (see above for idea development) as one definition for the word was the 'addition of one thing to another' which made me think of two people being brought together in a romantic sense.
I originally planned to design the logo type for a younger audience of 20+, however after a group it was brought to my attention that due to Appositional being quite a long word i decided that the apps target audience is both male and females over the age of 30, as if i was going to create a dating app for a younger audience then a shorter, more catchy name would be more appropriate.
As a starting point for the logotype design, i looked at the 5 typefaces available to experiment with, to see which one i believed would communicate the modern, playful and fun nature of Appositional.
After looking at the typefaces and the individual qualities they all have, i decided to go with Futura. I believe the 'PT Book' variation of Futura designed in 1927 by Paul Renner is a good starting point for Appositionals logo type as it has a modern and approachable tone to it.
After looking at the typefaces and the individual qualities they all have, i decided to go with Futura. I believe the 'PT Book' variation of Futura designed in 1927 by Paul Renner is a good starting point for Appositionals logo type as it has a modern and approachable tone to it.
Thursday, 27 October 2016
The Vignelli Cannon
"Visual strength is an expression of intellectual elegance and should never be confused with just visual impact - which, most of the time, is just an expression of visual vulgarity and obtrusiveness"
Vignelli's approach to his work displays deceptive simplicity and order, with his view that the "computer allowed anybody to design new typefaces and that became one of the biggest visual pollution of all times." and his belief that there are only 5 typefaces that should be used, that the typography of the word dog shouldn't bark, and his limited use of colour; mainly using only primary tones.
On the subject of type, i don't agree with Vignelli's view that type shouldn't be expressive. He favored Helvetica, of course, for it's adaptability and the fact that it's open for interpretation. However i find that in some cases, the personality of typography can be utilized to further communicate the message of the design.
Monday, 24 October 2016
Contemporary Rebrand
The 1998 amazon.com logo was subtly changed in the year 2000. Keeping the arched underline but adjusting the length and adding an arrow head pointing from 'a-z' communicates the idea that the on amazon.com, the customer can find, to an extent, every item from a to z.
The arrow also signifies amazons delivery service as it travels from on location on the logo, to another, furthermore the arch of the underline and the arrow head form a smile; communicating amazon as a cheerful, friendly and inviting brand.
Helvetica (film, 2007)
Designed in 1957 Switzerland, Helvetica was created to be
neutral, to not give or have any meaning in itself, based on the idea that type
itself should give no meaning, the concept of the text should be communicated
through the actual text and not the typeface.
Helvetica invites an open interpretation, Wim Crouwel
defines it as being “clear, readable and straight forward”, Massimo Vignelli describes
the typeface as being “a beautiful timeless thing that shouldn’t be messed
with” however, Vignellis belief that “type shouldn’t be expressive at all”
suggests why Helvetica, a typeface which has become a brand in itself, is seen
by some as a brand of conformity, one which Carson believes crosses the “very thin
line between simple, clean and powerful and simple, clean and boring”.
·
Open interpretation
·
Clear
·
Straight forward
·
Timeless
·
Conformity
·
Simple
·
Clean
·
Boring
·
Transparent
·
Neutral
Helvetica is suitable for signage where legibility is key,
this is evident due to the variety of brands which use Helvetica in their
corporate identities.
The American Airlines logo designed by Massimo Vignelli uses
a red and blue toned colour scheme, reflecting the tones of the American flag.
Tight kerning has been used by Vignelli making American Airlines in to one
word, but separating it through the use of colour rather than space. The logo
communicates cleanliness, simplicity, and a straight forward approach, which
all adhere to Vignellis belief that a typeface should be just a type face. It
was a logical, arguably safe approach to design which resulted in a logo that
was used for 45 years.
The skype logo uses the Helvetica Rounded Bold font, kerning
is used to connect each of the individual characters to one another, this
ligature has been created perhaps to mimic the fact that the skype applications
main function is to connect people. The modified glyphs of the font don’t communicate
the timeless, clean and conforming nature of the Helvetica typeface, rather it
communicates a more playful message, the logo looks more approachable, less
vague and corporate; all of which are positives for a communication
application. The sky blue bubble the logo is enclosed within again communicates
a playful message.
The red and white contrasting toned staples logo uses very
tight kerning, with a very uniform and structured layout to perhaps suggest how
they provide reliable, trustworthy office stationary; whereas the slight tilt
of the logo type provides a contemporary twist to demonstrate how they are up
to date with their stock and will provide the latest supplies. The L of the
logo type has been manipulated to create resemblance to a paper clip; making a
link to the type of products they supply as a brand.
MK Gallery
 |
| MK website |
The 2011 Milton Keynes Gallery re-brand was designed by Sara De Bondt design studio. The re-brand includes exterior design work (below) with hand painted murals made up of coloured squares with a variety of lined and dotted detail work. The mural represents the visual identity of the gallery which can be seen across the website (above).
Wednesday, 12 October 2016
Ligatures
With the task of designing, in pairs, a ligature, i chose to use the common informal abbreviation which is used over text conversations; OMG.
Ligature; a thing used for tying or binding something tightly.
OMG; oh my god, used to express surprise, excitement, disbelief, etc.
Due to the ligature being seen on a 4.7 inch screen the design needed to be easily visible and to the point, whereas the actual design needed to appear as if it belongs among all the other characters and also communicate the shock and excitement you would expect from the term OMG.
We began to develop the idea of linking the three letters of the phrase together in a circular layout; originally i thought that this compact design woul be most suitable to be seen on a phone screen however the letters got lost within one another and the ligature began to resemble the @ symbol. Different line thicknesses (see above, right)were experimented with however the bold option is the most appropriate due to the small screen on which the ligature would be viewed.
The bottom left(see above)design is the final version we came up with, by changing the capital G to a lowercase g i believe the overall abbreviation is more recognizable.
Peer feedback revealed some complications with the design we hadn't considered.
several people commented that the design resembled a company logo rather than a ligature, whilst others commented that when the ligature would be reduced to the text screen size; it would be hardly legible. "oh my god exudes shock and humor in a way, do you think its reflected in that?" - this was a comment brought up during feedback, I previously stated that we aimed to design a ligature which connoted the surprise and excitement OMG is used for however this design does not, it's too sharp.
The design needs to be more visually exciting and less corporate, in order for it to not necessarily resemble the characters which make up O M G but rather, the connotations which surround it.
Kerning
Kerning; the process of adjusting the spacing between characters in a proportional font.
Kerning Exercise
Using a random mix of 6 letter forms I began to experiment with the kerning of the characters in order to communicate a specific type of brand.
The first brand which was to be communicated was a 'luxury car brand'
I believe spacing the characters quite distant from one another communicates a level of confidence, dominance and stability; all of which are features you would expect a luxury car brand to uphold. Further to this, ensuring the characters are all evenly spaced and not at an angle communicates a level of luxury and order.
The next brand which was to be communicated was a 'budget food brand'. When considering the kerning options for this brand, i believe it was essential to create something which didn't look too considered; the tilted R and the closeness of the characters i believe communicates this as it almost looks as if each character is relying on the other for support.
To further illustrate the appropriateness of the kerning, i added a basic combination of primary colours.
Another brand which i tried to communicate through kerning was a'condom company'
Upon reflection, my 60 second kerning choices weren't as appropriate as they could of been. I believe by intertwining the brand becomes too playful, a requirement which i believe is essential when it comes to this type of branding, however the kerning does not communicate the sense of reliability which the consumer would desire from a condom company. However, i added some gender neutral tones to the composition and i believe although this made the type more appropriate, the overall choice of kerning just didn't communicate as trustworthy a brand as i hoped.
Saturday, 1 October 2016
Typography Sketchbook Work
Here are a collection of sketchbook pages where i experimented with colour, shape, line, illustration and collage in order to create typography. With inspiration coming from The Yorkshire Sculpture Park, The Hepworth Gallery and my everyday surroundings.
Subscribe to:
Comments (Atom)




































